HIGHLIGHTS:
- Lunatics Prototype Release Site (14 days design work)
- LunaGen Site Generator (10 days development)
- Created Monthly Summaries and Reviewed (1 day)
- Training/Customizing Eclipse/PyDev Env (3 days)
- Finished 2 scenes for Alice in Wonderland (1 to go) (5 part-days, ~1 equiv)
- Researched Ads, Affiliates, Business Design (5 part-days ~3 equiv)
Production Work-in-Progress:
Sep 13, 2019 at 4:00 PM
CSS Sure Has Changed!
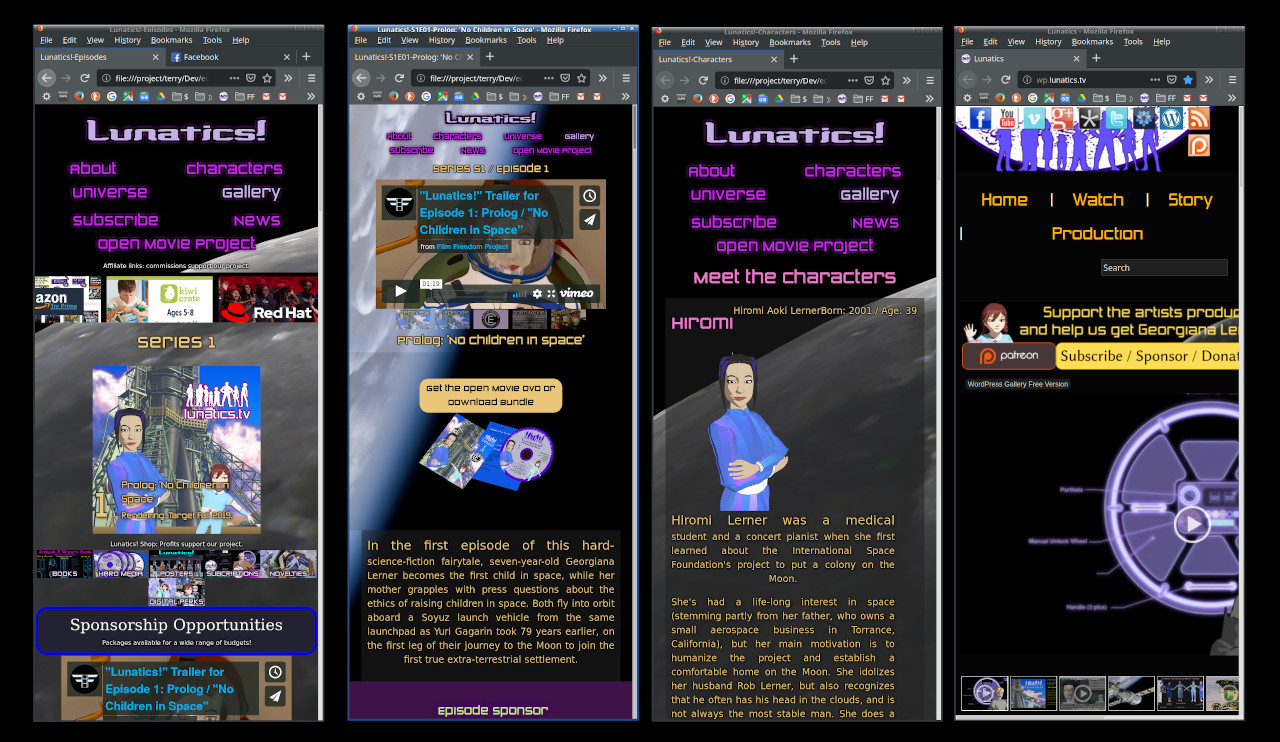
There are many tasks associated with releasing our pilot episode. One of them is getting the website ready for “fan” traffic, as opposed to the current “project” page. I’m planning to replacing the site at http://lunatics.tv with a much simpler static site that’s just focused on people who simply want to watch the episodes (or buy the open movie bundles). The WordPress-based project page will still be there, at a different URL — probably http://wp.lunatics.tv, which is where it really is already, as http://lunatics.tv just forwards there, currently).
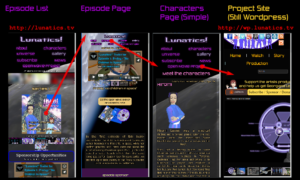
And of course, I wanted a more modern “responsive”, “mobile-friendly” web page design. So I started on that this week. The picture above is an incompletely-styled version of the prototype for the “episode list” front page of the new site. The left side shows it squeezed down to “mobile” size to see how the page layout changes. I also spent time working on an individual episode release page.
I think in fact, I will be generating these pages from some YAML data files containing the episode metadata (including credits), so what I’m really doing is designing the templates to generate the site. YAML is a very nice fit for the credits data, I was able to type them up and them load them using the Python “yaml” module (“pyyaml”), very easily.
And of course, in the process, I’ve been learning the wonders of modern CSS 3 web design. Much has changed since the last time I designed a website!
As for the pilot episode itself, it’s still in progress. I’ve rendered one of the six major sequences in the episode, with only tweaks needed for that, and I have still got to do some fixes to the Blender files for other sequences. But it’s coming along.
Sep 20, 2019 at 4:01 PM
“LunaGen”
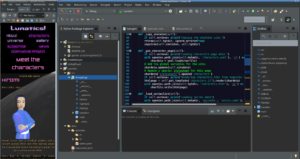
I began coding the release site generator about two days ago, and I’m now starting to get some useful output from it. The character page on the left is generated from YAML data by the code in the Eclipse IDE here.
The really interesting part will be the episode list and episode release pages, but this special “Meet the Characters” page is a useful learning tool, as the data is simpler (just one YAML file and one Jinja2 template).
I felt that making a custom script was a better fit than trying to adapt a blog-oriented static site generator. The YAML files really do feel like a good fit for the data. I think it would be much harder to achieve the same with either a database or a markup language file, while YAML sits kind of in the middle as a “structured data” file format.
I think I might be able to finish the script tomorrow, although tweaking the CSS may take longer. I’m not sure if it’ll be useful to other people, but I do plan to release the script under GPL.
Also continuing to learn how to use Eclipse and PyDev, of course. I’m developing for Python 3.6, with the PyYAML and Jinja2 libraries installed.
Sep 30, 2019 at 4:00 PM
LunaGen Site Generator Finished
This weekend I finished up the site generator I was working on. This will become our front web site when we release our first episode. There’s still a little tweaking on content and themes to do, but the site generator code is finished. I should be putting this up on my Github this week. The main hassle there is that I plan to create a generic theme for the Github release, rather than using this custom “Lunatics!” theme.
The first page is an episode list page, organized by “Series”. I noticed that British TV usually uses “Series” instead of “Season” for blocks of episodes, and seeing as I can’t really guarantee an annual schedule, I figure it’s more descriptive.
From each episode will be a link to an episode page, which can be in several states, including “Fundraising”, “Production”, and “Release”. Also accessible are “simple” pages that can be used for extras — in our case, a page on the characters and a separate page on the “universe” of Lunatics!
This took a little over 400 lines of Python, a bit over 700 lines of Jinja2, and 1500 lines of CSS to accomplish. It’s amazing how fast a simple little idea gets complicated! But I’m pretty happy with the result.
Another link will be the “Open Movie Project” which will take you to the existing WordPress “Lunatics! Project” site.
I expect to get back to finishing and rendering shots this week.